v0: Accelerate UI Development with AI
In today’s fast-paced development environment, time is of the essence. Developers need tools that not only simplify the coding process but also ensure high-quality, scalable results. This is where v0 comes in. v0 is a revolutionary platform that enables developers to generate fully functional user interfaces (UIs) from basic text prompts. By leveraging modern frameworks like React, Tailwind CSS, and shadcn/ui, v0 makes UI development quicker, more efficient, and more accessible than ever before.
What is v0?
v0 is an AI-powered tool that translates simple text commands into customizable React code. It allows developers to bypass time-consuming manual coding for repetitive UI components. Whether you need to build a form, a dashboard, or a complete interface, v0 can generate production-ready code that integrates seamlessly into your project. This tool is designed for speed, flexibility, and scalability, making it ideal for developers looking to optimize their workflows.
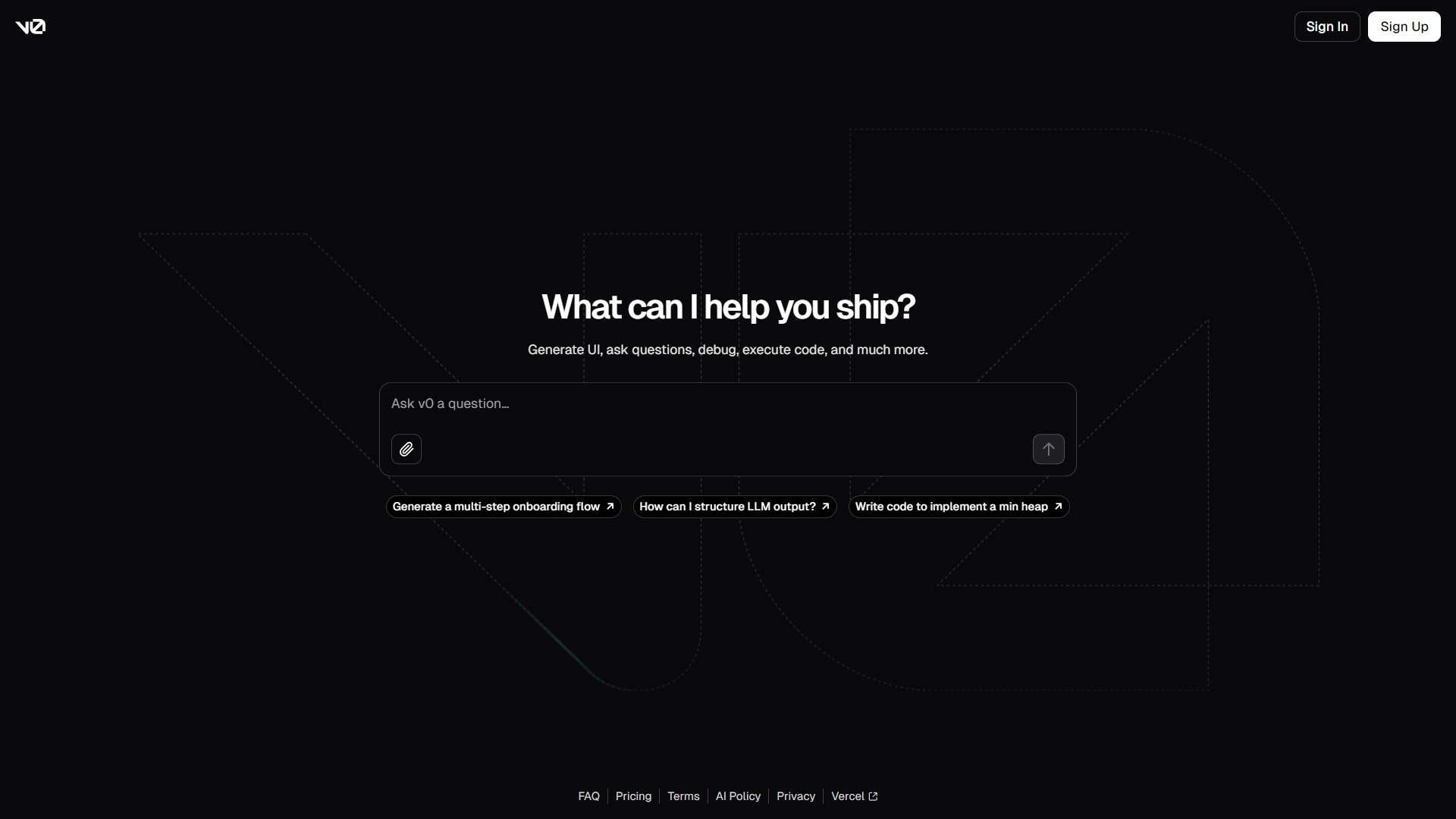
How v0 Works
Using v0 is incredibly straightforward. The platform allows users to input plain language prompts such as “Create a login form with two input fields and a submit button.” In response, v0 generates React components styled with Tailwind CSS, offering clean, reusable code that can be directly copied into your development environment. You no longer need to spend hours tweaking UI elements—v0 handles that for you, ensuring the output aligns with modern UI standards.
The tool’s reliance on frameworks like shadcn/ui ensures that the code generated is not only functional but also visually appealing and fully customizable. If you need to adjust styles, colors, or layouts, you can easily tweak the generated code to fit your project’s needs.
Why Choose v0?
There are numerous reasons why v0 stands out in the AI tool landscape:
- No Code or Low Code: You don’t need to be an expert coder to generate sophisticated UI components. v0’s no-code/low-code interface allows even non-technical users to build UIs effortlessly.
- Speed: By turning text prompts into React components in seconds, v0 significantly accelerates the development process, giving developers more time to focus on core functionalities.
- Customization: v0’s integration with Tailwind CSS and shadcn/ui ensures that the generated UIs are fully customizable. Developers can easily modify the output to meet specific design requirements.
- Scalability: Whether you’re building small projects or large-scale applications, v0’s code generation adapts to various project sizes, offering scalability without compromising on code quality.
Use Cases for v0
v0 is versatile and can be applied across a range of industries and use cases:
- Web Development: Build fully functional websites or web applications by generating reusable React components.
- Prototyping: Create quick prototypes and mockups of UIs without writing extensive code.
- Customization: Use v0 to generate skeleton UI components that can be customized for specific client needs or project scopes.
- Team Collaboration: With its quick code generation capabilities, teams can collaborate more efficiently, sharing UI components and making rapid iterations.
Conclusion
v0 is transforming the way developers approach user interface creation. By automating the most tedious aspects of front-end development, it frees up developers to focus on more critical tasks, such as enhancing functionality and user experience. Whether you’re a solo developer or part of a large team, v0 offers a powerful, scalable solution to improve your development workflows and deliver top-quality UIs faster than ever.












Reviews
There are no reviews yet.